Saya juga mengucapkan terima kasih kepada sobat yang setiap hari selalu datang berkunjung, kemudian ninggalin komentar walaupun saya tidak dapat membalas kunjungan sobat selama ini.
Ok, langsung aja kita mencoba untuk membuat salah satu trik mempercantik blog dengan memasang Teks Berjalan di Navbar Atas.
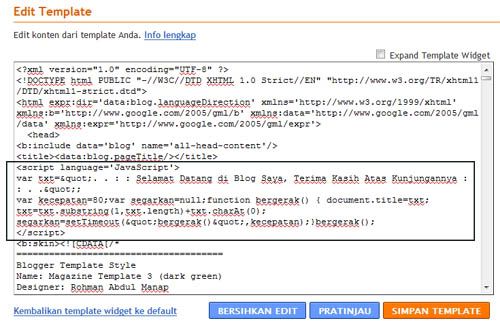
Caranya cukup mudah, pertama-tama sobat Login ke Account Blogger Sobat. Klik TATA LETAK – EDIT HTML.

Kemudian Copy Paste kode dibawah ini, letakkan tepat diatas <b:skin><
<script language='JavaScript'> var txt=". . : : Selamat Datang di Blog Saya, Terima Kasih Atas Kunjungannya : : . ."; var kecepatan=80;var segarkan=null;function bergerak() { document.title=txt; txt=txt.substring(1,txt.length)+txt.charAt(0); segarkan=setTimeout("bergerak()",kecepatan);}bergerak(); </script>
Selanjutnya jangan di Simpan dulu, coba PRANTINJAU kalau hasilnya ok, tinggal Simpan saja.
Catatan :
Tulisan berwarna Merah silahkan diganti dengan kata-kata sesuai dengan keinginan sobat, kemudian untuk mengatur kecepatan sobat bisa merubah nilai = 80 sesuai selera. Semoga bermanfaat.
sumber:galihhackers.blogspot.com



No comments:
Post a Comment
Jika ingin Mencopy Paste Artikel Di atas Jangan lupa sertakan sumber www.galihhackers.blogspot.com Oke atas Perhatianya Terima Kasih